Unleashing the Power of CSS/CSS3

CSS (Cascading Style Sheets) and its latest version, CSS3, play a vital role in web design. They enable developers to control the appearance and layout of web pages, making them visually appealing, consistent, and accessible.
In this essay, we will delve into the features of CSS/CSS3, discuss their importance, and provide code examples to illustrate their usage. Understanding CSS/CSS3 is crucial for web designers as it empowers them to create stunning and engaging user interfaces.
CSS/CSS3: Controlling Web Design
CSS is a style sheet language that determines how HTML elements are presented on a web page. It separates the content and structure of a web page from its visual presentation, allowing developers to create reusable and consistent styles across multiple pages.
CSS3, the latest version of CSS, introduced new features, enhancements, and animations, enabling more creative and interactive designs. Both versions are essential tools for achieving a captivating and user-friendly web design.
Selectors and Styling
CSS utilizes selectors to target HTML elements and apply styles to them. Selectors can target elements based on their tag name, class, ID, attributes, or relationships with other elements.
By using CSS, developers can change properties such as colors, fonts, backgrounds, margins, and padding, transforming the appearance of web pages.
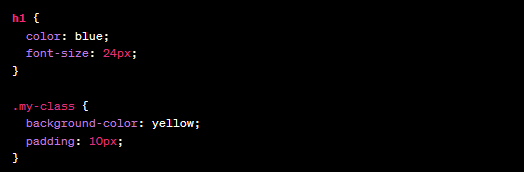
Example Code:

Layout and Responsive Design
CSS provides powerful layout capabilities that allow designers to control the positioning and arrangement of elements on a web page. With CSS, developers can use techniques like float, flexbox, and grid to create responsive and dynamic layouts that adapt to different screen sizes and devices.
This enables the creation of mobile-friendly and accessible designs.
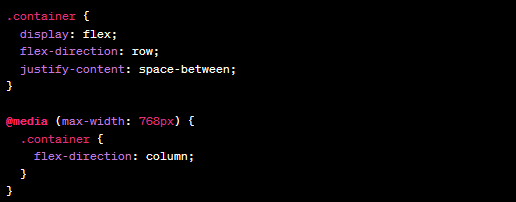
Example Code:

By applying CSS transitions and animations, designers can create engaging user experiences and captivate visitors.
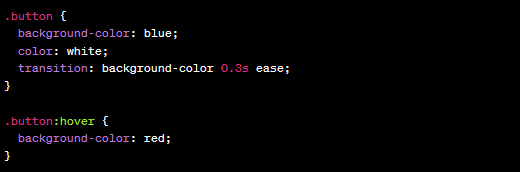
Example Code:

CSS Preprocessors
CSS preprocessors like Sass and Less enhance the capabilities of CSS by introducing features such as variables, nesting, mixins, and functions. They allow developers to write more maintainable and modular CSS code. Preprocessors need to be compiled into regular CSS before deployment.
Example Code (Sass):

Conclusion:
CSS/CSS3 are indispensable tools for web designers, enabling them to control the appearance, layout, and interactivity of web pages. With CSS, designers can apply styles to HTML elements, create responsive layouts, add transitions and animations, and use preprocessors for more efficient styling.
Mastering CSS/CSS3 is essential for creating visually stunning, user-friendly, and engaging web designs that enhance the overall user experience.
By harnessing the power of CSS/CSS3, web designers can transform their ideas into captivating and modern web interfaces.